شاید براتون پیش اومده باشه که یک مطلب نوشتید و داخل این مطلب هم قسمت های مختلفی هست و دوست دارید خواننده به راحتی بتونه با یک کلیک به نقاط مختلف صفحه حرکت کنه. به چنین لینک های داخل صفحه، Jump Link یا لینک های پرش (جهش) گفته میشه چرا که خیلی سریع خواننده می تونه به نقاط مختلف صفحه شما پرش داشته باشه.
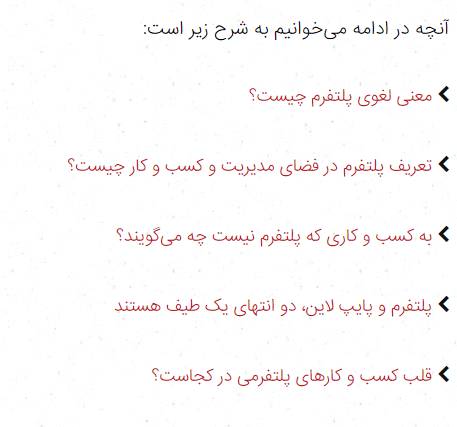
مثلا این درس متمم در مورد تعریف پلتفورم رو ببینید.

همین طور که می بینید شما با کلیک روی هر کدوم از سوالات می تونید مستقیما به مطلب نوشته شده برید.
اما چگونه به قسمتی از یک صفحه (anchor) لینک بدهیم؟
1. گام اول: ایجاد لنگر (Anchor)
منظور از لنگر همان بخشی است که دوست دارید مخاطب با یک کلیک به اونجا بپره.
این بخش حتما باید تگ هدینگ یعنی همون H1 و H2 و … داشته باشه یا اگه یک کلمه هست حتما باید بولد باشه.

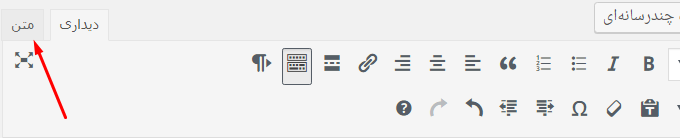
سپس روی قسمت ویرایشگر متنی وردپرس کلیک کنید.

حالا تیتر یا قسمتی از متن رو که می خواید مخاطب به اونجا پرش کنه پیدا می کنید. مثلا اگه اون قسمت از متنتون H2 هست در قسمت ویرایشگر متن انتظار همچین چیزی باید داشته باشید.
<h2>your text</h2>
خب حالا دقیقا بعد از عدد که در مثال ما 2 هست (عدد 2 سمت چپ) یک فاصله می زنیم و تایپ می کنیم:
id=”AnchorName”
البته جای AnchorName هر اسمی که دوست دارید می تونید قرار بدید اما حواستون باشه که هیچ فاصله ای نباید داشته باشه.
مثلا من برای این متن خواستم که تیتر بالا یعنی گام اول: ایجاد لنگر (Anchor) رو به عنوان لنگر (anchor) انتخاب کنم.
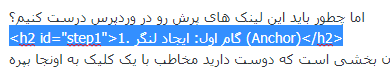
به قسمت ویرایشگر متن رفتم و این تیتر رو پیدا کردم. بعد از عدد 2، یک فاصله اضافه کردم و نوشتم:
id=”step1″
داخل عکس می تونید ببینید که در نهایت چه چیزی نوشته شد.

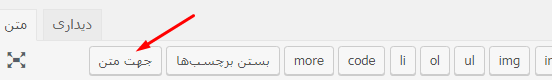
با توجه به اینکه زبان فارسی و انگلیسی و قرار گرفتن دوتا زبان کنار هم و تایپ ممکنه سختی هایی رو به همراه داشته باشه، برای اینکه راحت باشید می تونید وقتی روی ویرایشگر متن کلیک کردید روی قسمت جهت متن کلیک کنید تا متن از چپ به راست تنظیم بشه تا راحت تر بتونید موارد بالا رو تایپ کنید.

حالا میتونید دوباره به قسمت ویرایشگر دیداری خودتون برگردید.
2. گام دوم: لینک به لنگر (ِAnchor)
بعد از اینکه لنگر (Anchor) رو درست کردید حالا وقتشه به اون لینک بدیم.
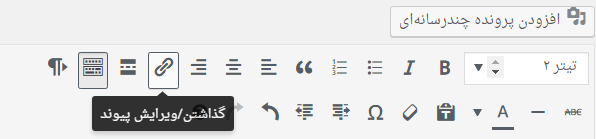
قسمتی از متن رو که دوست دارید مخاطب بعد از کلیک بر روی اون مستقیما به لنگر (Anchor) پرش کنه رو انتخاب می کنیم و گزینه گذاشتن/ویرایش پیوند رو کلیلک می کنیم.


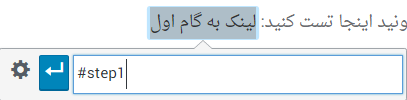
حالا در این قسمت علامت # رو گذاشته و سپس اسم AnchorName که در قسمت قبل نوشته بودید رو اینجا وارد می کنید.
برای مثال، چون در قسمت قبل از کلمه step1 استفاده کردم، هنگام لینک دادن به لنگر تایپ کردم:
#step1
داخل عکس هم ملاحظه می کنید.
کار تموم شد و می تونید اینجا تست کنید: لینک به گام اول
بعد از کلیک روی لینکی که ساختیم اگر به url مرورگر خودتون نگاه بندازید، میبینید که در انتهای آن، anchorname انتخابی شما همراه با علامت # به آدرس url افزوده شده است.
اما اگر نخواستید که لنگر (Anchor) شما دارای تگ های H1 , H2 و… باشه باید چیکار کنیم؟
فقط کافیه کلمه ای که قصد دارید لنگر بشه رو بولد کنید. وقتی کلمه ای رو بولد می کنید اگر به قسمت ویرایش متن برید ملاحظه می کنید که دارای تگ <strong> میشه.
تمامی مواردی که در بالا گفته شد رو میتونید اینجا هم لحاظ کنید. فقط کافیه به قسمت ویرایشگر متن برید. اگر دوست دارید روی جهت متن کلیک کنید تا متن از چپ به راست مرتب شود. کلمه ای که بولد کردید و داری تگ strong شده رو پیدا کنید. بعد از strong یک فاصله بزنید و درست مثل بالا عمل کنید.
من کلمه متمم رو در بالا بولد کردم و بعد از کلمه strong تایپ کردم:
id=”motamem”
یعنی در نهایت در قسمت ویرایشگر متن چنین چیزی رو داشتم:
<strong id=”motamem”>متمم</strong>
اینجا کلیک کنید تا به کلمه متمم که در بالا بولد کردم برسید.
برای مطالعه و آشنایی با تگ ها می تونید به درس سواد دیجیتال:HTML چیست؟ مراجعه کنید.
منبع:(+)
شاید دوست داشته باشید بخوانید:
ارسال پیش نویس نوشته در وردپرس
ایجاد باکس رنگی در وردپرس
داوود.
خیلی ممنونم به خاطر این آموزش.
من چند وقت پیش برای یکی از نوشتههای وبلاگم در نظر داشتم چنین کاری رو انجام بدم ولی اصلاً نمیدونستم اسم چنین لینک دادنی چی هست. تنبلی هم کردم و زیاد پِی این کار رو نگرفتم.
ولی الان وقتی دیدم تو در موردش اینقدر خوب و واضح و ساده توضیح دادی رفتم و امتحان کردم و از نتیجه راضی بودم: https://goo.gl/BkTMf3
طاهره، چقدر خوشحال شدم که این آموزش تونسته بهت کمک کنه.
با سلام داود عزیز
این مسئله به من هم کمک کرد، که نوشته هایم حرفه ای تر به نظر بیاید. بسیار ممنونم که روش خوبی جهت سرفصل گذاری نوشته هایم،با این روش به من آموزش دادی. که باعث افزایش رضایت مخاطبینم، از نوشته های طولانی ام شود.
سلام آقای کشاورز عزیز. خیلی خوشحال شدم که کامنت شما رو دیدم و چقدر خوب که این پست تونسته به حرفه ای تر شدن نوشته های شما کمک کنه
بسیارعالی!!!
واقعا ممنونم مدتها بود دنبال این آموزش بودم
خدا پدرتو بیامرزه
نمیدونی چقدر دنبال این آموزش بودم
الحق که حرفه ای هستید
از هزار نفر پرسیدم هیچکس نمیدونست چجوری بدون افزونه اینکار را کنم
دمت گرم
لطف داری حامد جان. اگر بعضی اوقات سرچ انگلیسی هم انجام بدی، شاید بهتر بتونی به جواب سوالات برسی.
آقا مرسی
همیشه دوست داشتم اینکارو انجام بدم
خیلی جالب و قشنگ و آسون توضیح دادی
ممنون
قربونت علی جان. خوشحالم که بهت کمک کرد.
سلام شاکری عزیز.
چند وقت پیش روش ساخت جامپ لینک رو از روی سایت شما در وردپرس یاد گرفتم – حالا دوباره به این پیجتون برخورد کردم و خاستم از شما تشکر بکنم. مرسی بابت کانتنت بسیار مفید و خوبتون
سلام. خیلی خوشحال شدم که این مطلب بهتون کمک کرده.
سلام لینک های ناوبری بالای صفحه از طریق خودوردپرس تنظیم میشن که باید برگه یا نوشته باشن. اون لینک ها رو چطوری میشه عوض کرد به اینی که شما گفتی. یعنی بخشی از همون صفحه
سلام. منظورتو درست نفهمیدم.
ممنون عالی و کافی
سلام. ممنون از اموزش خوبتون. یه سوال داشتم اینکه برای روولوشن از چه طریق میشه همین کارو کرد؟
سلام. منظور سوالتون رو نمی فهمم. من خیلی تخصصی اینجور چیزا رو بلد نیستم. فقط چون لازمش داشتم سرچ کردم و این موضوع رو یاد گرفتم.
بسیار مطلب آموزنده و کاربردی بود.
با سپاس فراوان از شما.
دمت گرم 3 ساعت بود میخاستم دکمه بالایه صفحمو به وسطایه صفحم لینک بدم بلد نبودم دمت گرم حاجی منو از جهل در آووردی
ممنون از توضیحات با ذکر مثال .
سلام من یک سایت حقوقی دارم میخوام ماده قانونی بذارم جوری که هرکی توو گوگل ماده سرچ میکنه بتونه ماده قانونی رو مجزا از متن کلی ببینه یعنی در واقع میخوام فقط ماده 110 قانون کار و ببینه نه اینکه بخواد کل ماده های قانون کار و ببینه بعد تازه ماده 110 و پیدا کنه؟؟؟
افزونه ای هست برای این کار؟؟؟ممنون میشم کمکم کنید
سلام متاسفانه اطلاعی ندارم
درود بر شما
عالی بود و کاربردی
افزونه پیشرفته تری هم برای این کار هست ؟
تشکر. اطلاعی ندارم
سلام. خیلی عالی و ساده و کاربردی توضیح دادین. ممنونم
فقط مشکلی که دارم بعد از کلیک و ارجاع به عنوان انتخابی، تیتر مورد نظر خیلی در بالای صفحه ودر زیر نوار بالای صفحه نمایش داده میشه به طوری که عنوان بعدی در دید قرار میگیره…
آیا برای نمایش تیتر انتخابی در موقعیت پایین تر راه حلی وجود داره؟
من بلد نیستم اگر راه حلی هم داشته باشه
خیلی عالی و کاربردی بود ممنون
ای کاش این آموزش رو به شکل کلیپ هم داشتین